雖然表定清單寫函式介紹啦,不過函式函數又常聽到有人說,我還是全部用 function 來表示好了。
變數介紹完就來說說 function 吧,這時終於開始要有編寫程式的感覺了!!
以陳述式宣告
function funName () {
// your coding
};
funName();
在 function 的後面加上 () 來呼叫他,只要加上括號就會把括號前面的值當作 function 名稱來呼叫。
不去呼叫他就不會回傳值。
以表達式宣告
var JK = function() {
// your coding
};
JK();
會回傳一個值。 此方式沒有將 function 命名,所以又稱為匿名函式(function)。
參數這東西就是 function 的靈魂啦,有參數能讓 function 更充實、圓滿、強大。
身為非本科的我在最初時完全無法理解參數這東西的概念。
完全無法理解為什麼把值填在括號內就可以把值傳入 function 內。
有點跳痛的感覺,明明程式語言是個有邏輯的東西,要做一堆事情前就需要事先聲明一堆東西,但就只有這個東西可以直接跑回去 function 內。照理來說應該要我寫個什麼東西把東西帶進去阿,怎麼自動就幫我完成了ㄚㄚㄚㄚㄚ!!!!!! 跟 return 一樣難以理解,可惡。
以上完全是我剛學 JS 時遇到的困惑,所以今天就要把這個困擾我超級久的 () 來說明一下。
首先聲明,我還是不懂 () 內的東西到底怎麼跑回去的,因此我放棄了思考...
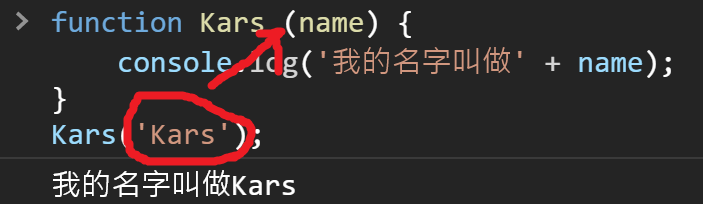
function Kars (name) {
console.log('我的名字叫做' + name);
}
Kars('Kars');
呼叫的 function 的 () 裡面的值會依序對照被宣告的 function 的參數。
'Kars' 對應到了 name,而這時 name 的值就會是 'Kars'。因此呈現的值也會是 Kars。
參數有兩個,而傳入的值只有一個
function Kars (name, name2) {
console.log('我的名字叫做' + name + ',然後這是我的朋友' + name2);
}
Kars('Kars');
多的參數就會顯示 undefined。
參數有一個,而傳入的值有多個
function Kars (name) {
console.log('我的名字叫做' + name);
}
Kars('Kars', 'ACDC'); // 我的名字叫做Kars
還是只會顯示一個,所以可以得知傳入的參數可以多,但不能少。
這裡寫 ES6 的方法,因為是超入門介紹,所以不打算說太複雜。懶得打字
function money (num1, num2) {
console.log('我的存款有 ' + num1 + '元,這個月賺了 ' + num2 + ',所以總共是' + (num1 + num2));
}
money(20000);
以上面程式碼來看,存款2萬,但是被火了,所以這個月沒錢。
但是因為沒帶入值,所以會變成 undefined,最後加總也變 NaN。
function money (num1 = 0, num2 = 0) {
console.log('我的存款有 ' + num1 + '元,這個月賺了 ' + num2 + '元,所以總共是' + (num1 + num2) + '元。');
}
money(20000); // 我的存款有 20000元,這個月賺了 0元,所以總共是20000元。
因此只要在參數後面賦予值,就會變成未傳入參數時的預設值。
今天就到這邊吧,花的時間比預計的還久了,進入 JS 部分後寫作時間大幅拉長QQ
明天則是陣列的部分,依舊是超入門介紹,盡請期待喽~~
題外話,在打文章時,明明參數是 () 形式,但腦中一直浮現 「」空的符號。八成腦中都被根源式佔據了...
